Tagging Tables
Table, Table Wrapper, and Table Group
There are three similar sounding elements for tagging tables:
|
An element from one of the standard public table tag sets (by default the XHTML Tag Set) that handles row-and-column data. The CALS Exchange Tag Set can also be used with the Tag Suite, and the name for the similar element is <:table>. |
|
|
Element that represents the complete table. This includes the row-and-column data, table number, table title, table caption, and any table footnotes or general notes attached to the table. If the complete table includes a label (such as “Table 3” ) and it should appear in a List of Tables for the publication, then it is tagged with the <table-wrap> element. |
|
|
A logical or display grouping of more than one complete table (<table-wrap>) |
Table Wrapper
Here is a table tagged as a <table> and other elements inside a <table-wrap>:
...
<table-wrap>
<table frame="box">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...
The <table-wrap> element provides a uniform place to put information such as a table number (<label>) and table title and caption (both in <caption>). The element <table-wrap> can also contain a Table Wrapper Footer, as a place to put table footnotes and other information. Because objects that are identified as tables can be encoded in several ways — as XHTML tables (<table>), lists, paragraphs of material, graphics, a mixture of these elements — it is possible that a <table-wrap> will not contain a <table> element.
Here is a table that has no tabular material in it because the tabular portion is represented as a graphic:
<table-wrap id="Table-07">
<caption>
<title>2008 Expenditures</title>
<p>Total research expenditures by disease, 2008</p>
</caption>
<graphic xlink:href="totals.jpeg">
<alt-text>Distribution of research spending for major
diseases.</alt-text>
<object-id>314159</object-id>
</graphic>
<attrib>Reprinted courtesy of TableSource, Inc.</attrib>
</table-wrap>
Here is another non-tabular table:
<table-wrap id="Table-05">
<caption>
<title>Show and Tell Program</title>
</caption>
<list list-type="order">
<list-item><label>1.</label><p>Poodle</p></list-item>
<list-item><label>2.</label><p>Persian Cat</p></list-item>
<list-item><label>3.</label><p>Weaver Finches</p></list-item>
<list-item><label>4.</label><p>Gecko</p></list-item>
</list>
<attrib>Reprinted courtesy of YourSchool.edu</attrib>
<permissions>
<copyright-statement>© 2008</copyright-statement>
</permissions>
</table-wrap>
Table Group
Some complex tables may consist of a single table wrapper (Table Wrapper) containing a one or more small tables that represent one logical tabular area. For example, one part of the display might be 3 rows by 10 columns, the next part might be 5 rows by 2 columns, and the last part may return to 10 columns for 6 more rows. Each tabular area can be tagged with a Table (XHTML table model) element, and paragraphs of text may be interspersed between the tabular material. In the United States, tax tables are frequently this type of table.
In the example just explained, three Table (XHTML table model)s equaled one Table Wrapper and not a Table Wrapper Group. A Table Wrapper Group contains multiple Table Wrapper elements, each of which typically has a table number, caption or title, and tabular material. The entire group may also be given a collective label and caption. Table groups are frequently a print artifact, where several tables are clustered on a page for better display. The Table Wrapper Group element has been provided to capture these as well as semantic or logical groupings. Here is an abbreviated Table Wrapper Group:
<table-wrap-group id="Table-grp-06">
<label>Special Section II.</label>
<caption><title>Tables 3 through 5</title></caption>
<table-wrap id="Table-03">
<label>Table 3</label>
<caption><p>...</p></caption>
<graphic xlink:href="..."></graphic>
</table-wrap>
<table-wrap id="Table-04">
<label>Table 4</label>
<caption><p>...</p></caption>
<graphic xlink:href="..."></graphic>
</table-wrap>
<table-wrap id="Table-05">
<label>Table 5</label>
<caption><p>...</p></caption>
<graphic xlink:href="..."></graphic>
</table-wrap>
</table-wrap-group>
Table Formatting
By default, this Tag Set uses the XHTML table model, as defined in the XHTML Tables Module. This model matches the needs of web browsers and can support (at least roughly) most table display formatting.
Format is indicated in one of two ways in XHTML tables: using multiple single-purpose attributes for simple formatting, or making more complex formats using the @style attribute.
Simple Formatting with Attributes
Simple format information can be indicated with the following attributes:
- @border controls borders around all of the cells in a table,
- @cellpadding controls space between the text and any borders in the cells of the table,
- @cellspacing controls space between the cells of the table,
- @frame controls the “box” around the whole table,
- @rules controls rules between groupings in the table (rows, columns, column groups, etc.), and
- @width controls the width of the entire table or columns within the table.
To illustrate use of the @rules attribute, here is a table with rules on the rows:
...
<table-wrap>
<table rules="rows">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...

Here is the same table, without the rules, to demonstrate use of the @frame attribute:
...
<table-wrap>
<table frame="box">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...

And here is the @border attribute:
...
<table-wrap>
<table border="1">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...

Formatting with Style
All the tables just shown are all relatively simple formats. More complex table formatting is done using the @style attribute, which contains CSS instructions. Key to understanding how the CSS in tables works is that instructions on smaller portions override those on larger portions of the table. For example, if a background color is provided for the whole table and different background color is specified for a row, everything in the table will be the first background color except that row, which will have the second. Similarly, if borders are specified for a <colgroup>, they will apply to the whole <colgroup> unless a different border is specified for one cell (<th> or <td>), in which case that cell will have the override.
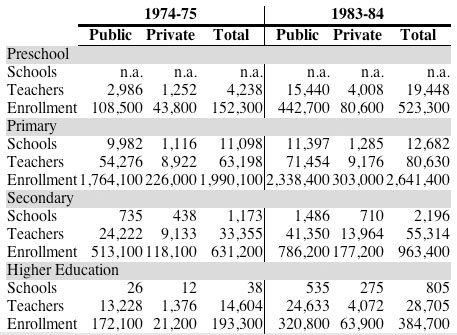
Here is a sample, in code and image, of a relatively complex table, formatted using a variety of techniques including CSS in the @style attribute, controlling alignment with the @align, and a few spans.
...
<table-wrap>
<table rules="groups" >
<colgroup style="border-right: hidden"><col/></colgroup>
<colgroup style="border-right: solid thin"><col/><col/><col/></colgroup>
<colgroup><col/><col/><col/></colgroup>
<tr>
<th></th>
<th colspan="3" style="border-bottom: solid">1974-75</th>
<th colspan="3" style="border-bottom: solid">1983-84</th>
</tr>
<tr>
<th></th>
<th style="border-bottom: solid thin">Public</th>
<th style="border-bottom: solid thin">Private</th>
<th style="border-bottom: solid thin">Total</th>
<th style="border-bottom: solid thin">Public</th>
<th style="border-bottom: solid thin">Private</th>
<th style="border-bottom: solid thin">Total</th>
</tr>
<tr>
<td style="background: lightgrey" colspan="7">Preschool</td>
</tr>
<tr>
<td>Schools</td>
<td align="right">n.a.</td>
<td align="right">n.a.</td>
<td align="right">n.a.</td>
<td align="right">n.a.</td>
<td align="right">n.a.</td>
<td align="right">n.a.</td>
</tr>
<tr>
<td>Teachers</td>
<td align="right">2,986</td>
<td align="right">1,252</td>
<td align="right">4,238</td>
<td align="right">15,440</td>
<td align="right">4,008</td>
<td align="right">19,448</td>
</tr>
<tr>
<td>Enrollment</td>
<td align="right">108,500</td>
<td align="right">43,800</td>
<td align="right">152,300</td>
<td align="right">442,700</td>
<td align="right">80,600</td>
<td align="right">523,300</td>
</tr>
<tr>
<td style="background: lightgrey" colspan="7">Primary</td>
</tr>
<tr>
<td>Schools </td>
<td align="right">9,982</td>
<td align="right">1,116</td>
<td align="right">11,098</td>
<td align="right">11,397</td>
<td align="right">1,285</td>
<td align="right">12,682</td>
</tr>
<tr>
<td>Teachers</td>
<td align="right">54,276</td>
<td align="right">8,922</td>
<td align="right">63,198</td>
<td align="right">71,454</td>
<td align="right">9,176</td>
<td align="right">80,630</td>
</tr>
<tr>
<td>Enrollment</td>
<td align="right">1,764,100</td>
<td align="right">226,000</td>
<td align="right">1,990,100</td>
<td align="right">2,338,400</td>
<td align="right">303,000</td>
<td align="right">2,641,400</td>
</tr>
<tr>
<td style="background: lightgrey" colspan="7">Secondary</td>
</tr>
<tr>
<td>Schools</td>
<td align="right">735</td>
<td align="right">438</td>
<td align="right">1,173</td>
<td align="right">1,486</td>
<td align="right">710</td>
<td align="right">2,196</td>
</tr>
<tr>
<td>Teachers</td>
<td align="right">24,222</td>
<td align="right">9,133</td>
<td align="right">33,355</td>
<td align="right">41,350</td>
<td align="right">13,964</td>
<td align="right">55,314</td>
</tr>
<tr>
<td>Enrollment</td>
<td align="right">513,100</td>
<td align="right">118,100</td>
<td align="right">631,200</td>
<td align="right">786,200</td>
<td align="right">177,200</td>
<td align="right">963,400</td>
</tr>
<tr>
<td style="background: lightgrey" colspan="7">Higher Education</td>
</tr>
<tr>
<td>Schools</td>
<td align="right">26</td>
<td align="right">12</td>
<td align="right">38</td>
<td align="right">535</td>
<td align="right">275</td>
<td align="right">805</td>
</tr>
<tr>
<td>Teachers</td>
<td align="right">13,228</td>
<td align="right">1,376</td>
<td align="right">14,604</td>
<td align="right">24,633</td>
<td align="right">4,072</td>
<td align="right">28,705</td>
</tr>
<tr>
<td>Enrollment</td>
<td align="right">172,100</td>
<td align="right">21,200</td>
<td align="right">193,300</td>
<td align="right">320,800</td>
<td align="right">63,900</td>
<td align="right">384,700</td>
</tr>
</table>
</table-wrap>
...

Table Models
By default, this Tag Set uses the XHTML table model (as defined in the XHTML 1.1 Tables Module). However, the Tag Set can be set up to use the OASIS (CALS) Exchange table model either instead of or in addition to the XHTML tables. The modules that enable the OASIS table model are distributed as part of this Tag Set, and a separate OASIS Table Tag Library (jats.nlm.nih.gov/options/OASIS/tag-library/19990315/index.html) describes the OASIS elements, attributes, and parameter entities.
To enable two different tagging schemes for the same material (row and column tables), all OASIS elements have been given a namespace and use the namespace prefix “ oasis ”. Since DTDs do not really work with namespaces, the namespace prefix has been hard-coded into the names of the OASIS table elements. This differentiates the two sets of table elements, allowing both XHTML and OASIS CALS table models to be used together.
To illustrate how this works and for use by the user community, a separate OASIS CALS Archiving DTD is available as part of this Tag Set. It uses the OASIS CALS table elements instead of the XHTML table elements (filename JATS-journalpublishing-oasis0.dtd).
XHTML Tables. The modules that implement the XHTML table coding are:
- XHTML Table Setup Module (JATS-XHTMLtablesetup0.ent) Sets all parameter entities needed by the XHTML Tables Module, and then
invokes
the module containing that model
To include the XHTML Tables Module in a tag set, a DTD must reference this module. This module sets up all parameter entities needed to use the XHTML Tables Module and then references (invokes) the XHTML Tables Module. (See next item.) - XHTML Tables Module (xhtml-table-1.mod) The public XML DTD version of the XHTML Tables Module, which contains the W3C-developed XHTML table model. This module is invoked from the module %XHTMLtablesetup.ent;. (See previous item.)
- XHTML Table Style Module (xhtml-inlstyle-1.mod) Declares the @style attribute, which supports inline style markup for elements such as <td> and <tr> within XHTML tables.
OASIS CALS Tables.The modules that implement the OASIS CALS table coding are:
- OASIS XML Table Setup Module (JATS-oasis-tablesetup0.ent) Sets all parameter entities
needed by the OASIS (CALS) Exchange table model, and then invokes the module
containing that model.
To include the OASIS table model, a DTD must reference this module. This module sets up all parameter entities needed to use the OASIS table model and references (invokes) the OASIS XML Exchange Table Model Module. This module sets up the namespace prefix of “ oasis ” for all table elements. - OASIS XML Exchange Table Model Module (oasis-exchange.ent) This is the OASIS Table Model DTD fragment, modified to use the OASIS namespace and the “ oasis ” prefix. This module is invoked from the setup module.