◇◆
Tables
There are two similar sounding elements for tagging tables:
|
The element containing the rows and columns of tabular table material. The Tag
Suite default element is <table>, taken
from the NISO JATS XHTML-inspired table model.
|
|
|
Element that holds the complete table. This includes the row-and-column
data, table number, table caption including the table title, and any table footnotes
or general
notes attached to the table. If the complete table should appear in a List of Tables
for the
publication, then it is tagged with the <table-wrap> element.
|
Table Wrapper (<table-wrap>)
Simply put, the <table-wrap> is a container for tables. Here is a <table-wrap> element that contains
nothing but a NISO JATS <table> element inside it:
...
<table-wrap>
<table frame="box">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...The <table-wrap> element also provides a uniform place to put
information such as a table title and caption (both inside the <caption>). The element <table-wrap> can also contain a <table-wrap-foot>, as a place to put table footnotes and other information.
<table-wrap id="TN0.170"> <caption> <title>Patient Care at End of Follow Up</title> <p>Numbers of patients receiving institutional care at the end of scheduled follow up and use of hospital beds among those allocated to day hospital or alternative services</p> </caption> <table frame="box" rules="all" cellpadding="5">...</table> <table-wrap-foot> <fn-group> <fn id="TF1-150"><p>Data not available for 1 trial.</p></fn> <fn id="TF1-151"><p>P<0.05 (random effects model).</p></fn> </fn-group> </table-wrap-foot> </table-wrap>
Nested Tables
The table models in the JATS do not allow nested tables. That is, a table cell (e.g.,
<td>) may not contain a table.
Non-tabular Tables
It is possible that a <table-wrap> will not contain a <table> element at all, since objects that are identified as tables need not contain tabular
material. While a <table-wrap> may contain
the rows and columns of a table element as just shown (using the NISO JATS XHTML-inspired
Table <table> model), in place of explicit table elements, a table may contain only:
- one or more graphics,
- a bulleted or numbered list,
- a definition list,
- paragraphs of material, or
- a mixture of these elements.
Here is a table that has no tabular material in it because the tabular portion is
represented as a graphic:
... <table-wrap id="Table-07"> <caption> <title>2008 Expenditures</title> <p>Total research expenditures by disease, 2008</p> </caption> <graphic xlink:href="totals.jpeg"> <object-id>314159</object-id> <alt-text>Distribution of research spending for major diseases.</alt-text> </graphic> <attrib>Reprinted courtesy of TableSource, Inc.</attrib> </table-wrap> ...
Here is another non-tabular table:
<table-wrap id="Table-05"> <caption> <title>Show and Tell Program</title> </caption> <list list-type="order"> <list-item><p>Poodle</p></list-item> <list-item><p>Persian Cat</p></list-item> <list-item><p>Weaver Finches</p></list-item> <list-item><p>Gecko</p></list-item> </list> <attrib>Reprinted courtesy of YourSchool.edu</attrib> <permissions> <copyright-statement>© 2008</copyright-statement> </permissions> </table-wrap>
Some complex tables may consist of a single table wrapper (<table-wrap>) containing one or more small tables that represent one logical tabular area. For
example, one part of the display might be 3 rows by 10 columns, the next part might
be 5 rows by 2
columns, and the last part may return to 10 columns for 6 more rows. Each tabular
area can be tagged
with a NISO JATS <table> element, and paragraphs of text may be interspersed between the tabular material.
In the United States, tax tables are frequently this type of table.
Table Formatting
By default, this Tag Set uses the NISO JATS XHTML-inspired table model (based on and
designed to be
converted easily to the XHTML 1.1 Table Model). This model matches the needs of web
browsers and can support (at least roughly) most table
display formatting.
Format is indicated in one of two ways in a NISO JATS default table, using multiple
single-purpose attributes for simple
formatting, or making more complex formats using the @style attribute.
Simple Formatting with Attributes
Simple format information can be indicated with the following attributes:
- @border controls borders around all of the cells in a table,
- @cellpadding controls space between the text and any borders in the cells of the table,
- @cellspacing controls space between the cells of the table,
- @frame controls the “box” around the whole table,
- @rules controls rules between groupings in the table (rows, columns, column groups, etc.), and
- @width controls the width of the entire table or columns within the table.
To illustrate use of the @rules attribute, here
is a table with rules on the rows:
...
<table-wrap>
<table rules="rows">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...
Here is the same table, without the rules, to demonstrate use of the @frame attribute:
...
<table-wrap>
<table frame="box">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...
And here is the @border
attribute:
...
<table-wrap>
<table border="1">
<thead>
<tr>
<th>Color</th>
<th>Size</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Green</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$2.25</td>
</tr>
<tr>
<td>large</td>
<td>$1.15</td>
</tr>
<tr>
<td rowspan="3">Red</td>
<td>small</td>
<td>$3.25</td>
</tr>
<tr>
<td>medium</td>
<td>$5.25</td>
</tr>
<tr>
<td>large</td>
<td>$9.95</td>
</tr>
</tbody>
</table>
</table-wrap>
...
Formatting with Style
All the tables just shown are all relatively simple formats. More complex table
formatting is done using the @style
attribute, which contains CSS instructions. Key to understanding how the CSS in tables
works is that instructions on smaller portions override those on larger portions of
the table. For example, if a background color is provided for the whole table and
a different background color is specified for a row, everything in the table will
be the first background color except that row, which will have the second. Similarly,
if
borders are specified for a <colgroup>,
they will apply to the whole <colgroup>
unless a different border is specified for one cell (<th> or <td>), in which
case that cell will have the override.
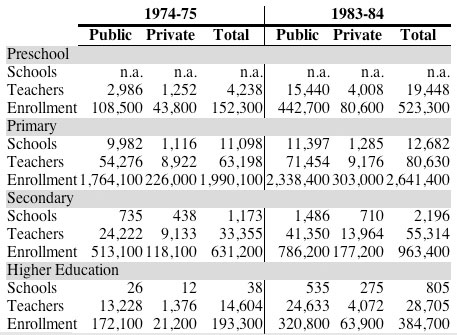
Here is a sample, in code and image, of a relatively complex table, formatted
using a variety of techniques including CSS in the @style attribute, controlling alignment with the @align attribute, and a few spans.
... <table-wrap> <table rules="groups"> <colgroup style="border-right: hidden"><col/></colgroup> <colgroup style="border-right: solid thin"><col/><col/><col/></colgroup> <colgroup><col/><col/><col/></colgroup> <tr> <th></th> <th colspan="3" style="border-bottom: solid">1974-75</th> <th colspan="3" style="border-bottom: solid">1983-84</th> </tr> <tr> <th></th> <th style="border-bottom: solid thin">Public</th> <th style="border-bottom: solid thin">Private</th> <th style="border-bottom: solid thin">Total</th> <th style="border-bottom: solid thin">Public</th> <th style="border-bottom: solid thin">Private</th> <th style="border-bottom: solid thin">Total</th> </tr> <tr> <td style="background: lightgrey" colspan="7">Preschool</td> </tr> <tr> <td>Schools</td> <td align="right">n.a.</td> <td align="right">n.a.</td> <td align="right">n.a.</td> <td align="right">n.a.</td> <td align="right">n.a.</td> <td align="right">n.a.</td> </tr> <tr> <td>Teachers</td> <td align="right">2,986</td> <td align="right">1,252</td> <td align="right">4,238</td> <td align="right">15,440</td> <td align="right">4,008</td> <td align="right">19,448</td> </tr> <tr> <td>Enrollment</td> <td align="right">108,500</td> <td align="right">43,800</td> <td align="right">152,300</td> <td align="right">442,700</td> <td align="right">80,600</td> <td align="right">523,300</td> </tr> <tr> <td style="background: lightgrey" colspan="7">Primary</td> </tr> <tr> <td>Schools</td> <td align="right">9,982</td> <td align="right">1,116</td> <td align="right">11,098</td> <td align="right">11,397</td> <td align="right">1,285</td> <td align="right">12,682</td> </tr> <tr> <td>Teachers</td> <td align="right">54,276</td> <td align="right">8,922</td> <td align="right">63,198</td> <td align="right">71,454</td> <td align="right">9,176</td> <td align="right">80,630</td> </tr> <tr> <td>Enrollment</td> <td align="right">1,764,100</td> <td align="right">226,000</td> <td align="right">1,990,100</td> <td align="right">2,338,400</td> <td align="right">303,000</td> <td align="right">2,641,400</td> </tr> <tr> <td style="background: lightgrey" colspan="7">Secondary</td> </tr> <tr> <td>Schools</td> <td align="right">735</td> <td align="right">438</td> <td align="right">1,173</td> <td align="right">1,486</td> <td align="right">710</td> <td align="right">2,196</td> </tr> <tr> <td>Teachers</td> <td align="right">24,222</td> <td align="right">9,133</td> <td align="right">33,355</td> <td align="right">41,350</td> <td align="right">13,964</td> <td align="right">55,314</td> </tr> <tr> <td>Enrollment</td> <td align="right">513,100</td> <td align="right">118,100</td> <td align="right">631,200</td> <td align="right">786,200</td> <td align="right">177,200</td> <td align="right">963,400</td> </tr> <tr> <td style="background: lightgrey" colspan="7">Higher Education</td> </tr> <tr> <td>Schools</td> <td align="right">26</td> <td align="right">12</td> <td align="right">38</td> <td align="right">535</td> <td align="right">275</td> <td align="right">805</td> </tr> <tr> <td>Teachers</td> <td align="right">13,228</td> <td align="right">1,376</td> <td align="right">14,604</td> <td align="right">24,633</td> <td align="right">4,072</td> <td align="right">28,705</td> </tr> <tr> <td>Enrollment</td> <td align="right">172,100</td> <td align="right">21,200</td> <td align="right">193,300</td> <td align="right">320,800</td> <td align="right">63,900</td> <td align="right">384,700</td> </tr> </table> </table-wrap> ...

Table Models (XHTML and OASIS CALS)
By default, this Tag Set uses the NISO JATS XHTML-inspired table model, as defined
in the
NISO JATS XHTML Table
Module.
NISO JATS XHTML-inspired Table: The modules that
implement the NISO JATS XHTML-inspired table coding are:
- NISO JATS XHTML-inspired Table Setup Module (JATS-XHTMLtablesetup1-4d1.ent) Sets all
the parameter entities
needed by the NISO JATS table model, and then references (invokes) the NISO JATS XHTML-inspired
Table Module. (See next item.)
To include the NISO JATS XHTML-inspired table model in a tag set, a DTD must reference this module.
- NISO JATS XHTML-inspired Table Module (xhtml-table-1.mod) The XML DTD version of the XHTML Table Module, which contains the NISO JATS version of the W3C-developed XHTML table model. This module is invoked from the module %XHTMLtablesetup.ent;. (See previous item.)
- NISO JATS XHTML-inspired Table Style Module (xhtml-inlstyle-1.mod) Declares the @style attribute, which supports inline style markup for elements such as <td> and <tr> within the XHTML-inspired tables.
Multi-Language Tables
The Authoring Tag Set provides a way to enable users to provide the same table in
more than one language. The techniques are the same whether the whole article is in
multiple languages or the bulk of the article is mono-lingual with tables in multiple
languages. The table can be repeated, once for each language, using the attribute
@xml:lang on each table to name the language and the attribute @lang-group to associate the tables in one language group, meaning that each table is a representative
of the same table, each in a different language. This is the technique of choice in
any JATS multi-language article, and the only technique available in Authoring.
Spanish and English Table Using Multi-lingual Attributes
This example shows two same-content tables differing only in language: one table is
the original (in Spanish) and one table is a translation (in English). The table element
has been repeated, placed into an attribute-named language group using the @lang-group attribute. One variant has been marked as the original and the other as a translation
using the @lang-variant attribute. One variant has been marked as primary and the other as secondary using
the @lang-focus attribute. The tables need not be co-located in the article, and may be presented
in any order.
... <table-wrap id="t0001" lang-group="t0001" position="float" orientation="portrait" xml:lang="es" lang-variant="original" lang-source="author" lang-focus="primary"> <caption><p>Estadísticos descriptivos por edad</p></caption> <table>...</table> </table-wrap> <table-wrap id="t0006" lang-group="t0001" position="float" orientation="portrait" xml:lang="en" lang-variant="translation" lang-source="translator" lang-focus="secondary"> <caption><p>Descriptive statistics by age</p></caption> <table>...</table> </table-wrap> ...
Table Accessibility
For information on providing Accessibility information for tables and arrays, see
“Table Headers” section in Accessibility.