◇◆
scope Scope (NISO JATS table model)
Specifies the cells for which the current <td> element or <th> element provides header information. Screen readers and other Assistive Technologies
use @scope to provide information about the table structure that would be obvious to most sighted
people. (This attribute is based on the XHTML scope attribute.)
Usage/Remarks
The @scope attribute applies to both <td> and <th> since, for example, a table cell in the first column may act as a label (header)
for the other cells in the same row. The values for @scope are keywords, which provide an alternative to describing the header by naming header
elements explicitly (using @headers on a <th> or <td> element).
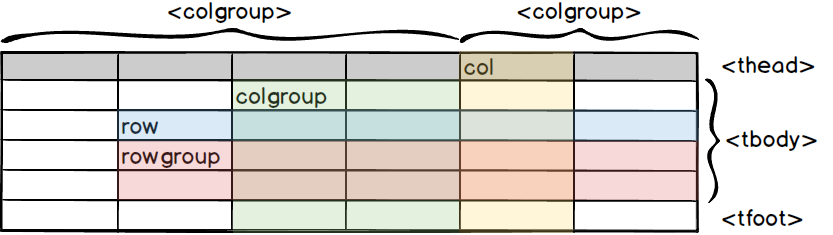
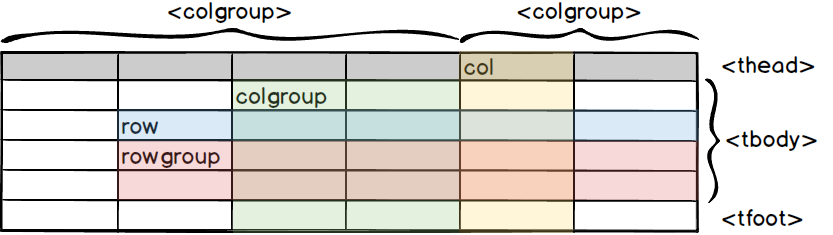
The following graphic shows the scope/extent of the different @scope values. The value table below applies to a table in which columns progress from left
to right. In a table in which the columns progress from right to left, the effect
is down and/or to the right instead of down and/or to the left.


@scope is based on and intended to be converted easily to the XHTML “@scope” attribute. It also maps to the “@Scope” attribute in Tagged PDF.
In HTML 4.01, “@scope” applies to both <td> and <th> elements. In HTML5, “@scope” applies only to <th> elements. When “@scope” is not specified, the ‘missing value default’ in HTML5 is ‘auto’, where the “@scope” is determined based on context: in short, the <th> element is automatically a column header if there are no <td> elements in either the rows spanned by the <th> element or any preceding rows, and it is automatically a row header if there are
no <td> elements in either the columns spanned by the <th> element or any preceding columns. A <th> element may, therefore, automatically be both a column header and a row header.
The “@Scope” attribute in Tagged PDF has values for “Row”, “Column”, or “Both”. “@Scope” applies only to the “TH” structure element, so a “TD” with a “@Scope” attribute must be tagged as “TH” in the PDF. However, there is no harm in tagging a “TD” as a “TH” since the usual visual differences between “TD” and “TH” elements are not relevant to a screen reader. “@Scope” was added in PDF 1.5. Up to and including PDF 1.7, there was no automatic “@Scope” assignment. PDF 2.0 assumes that the “TH” in the first row and column has a “@Scope” value of “Both”, that other “TH”(s) in the first row have a value of “Column”, and that any other “TH” in the first column have a value of “Row”.
OPTIONAL on elements: <td>, <th>
| Value | Meaning |
|---|---|
| col | Acts as a header for cells in the same column in following rows. |
| colgroup | Acts as a header for cells in the current colgroup that are down and to the right of the current cell (i.e., the remaining cells named in the <colgroup> element). |
| row | Acts as a header cell for cells in the same row in following columns. |
| rowgroup | Acts as a header cell for cells in the current row group (i.e., in the current <thead>, <tfoot>, or <body>) that are down and to the right of the current cell. |
| Restriction | @scope is an optional attribute; there is no default. |
Tagged Sample
@scope attribute showing row groups
... <table-wrap position="float" orientation="portrait"> <caption> <title>Measurement of legs and tails in Cats and English speakers</title> </caption> <table> <thead> <tr><th>ID</th><th>Measurement</th><th>Average</th><th>Maximum</th></tr> </thead> <tbody> <tr><td/><th scope="rowgroup">Cats</th><td/><td/></tr> <tr><td>93</td><th scope="row">Legs</th><td>3.5</td><td>4</td></tr> <tr><td>10</td><th scope="row">Tails</th><td>1</td><td>1</td></tr> </tbody> <tbody> <tr><td/><th scope="rowgroup">English speakers</th><td/><td/></tr> <tr><td>32</td><th scope="row">Legs</th><td>2.67</td><td>4</td></tr> <tr><td>35</td><th scope="row">Tails</th><td>0.33</td><td>1</td></tr> </tbody> </table> </table-wrap> ...
Related Resource
For additional information concerning @scope, see
Accessibility: Table Headers